Project-Weclient
Project Brief
- Description: WeChat account management application (Open Source)
- Platform: Android
- Attribution: over 530,000 users, 130 stars and 50 forks on Github
- Project URL: WeClient
- Relating Techniques: Java, Android Application Components, Android Widgets, HTML DOM, HTTP Cookie, Regex
- Duration: 2013.11 - 2015.5
- Team member: Hongkun Leng(Developer), Hong Xiao(Product Designer), Bin Fan(Product Designer)
Background:
Originally(before May 2015), there was no official mobile application for WeChat account management, the only approach was official website, which only worked properly on desktop. However, most frequently behavior, message view and reply, happens randomly. So there was a high demand for account management features on mobile devices.
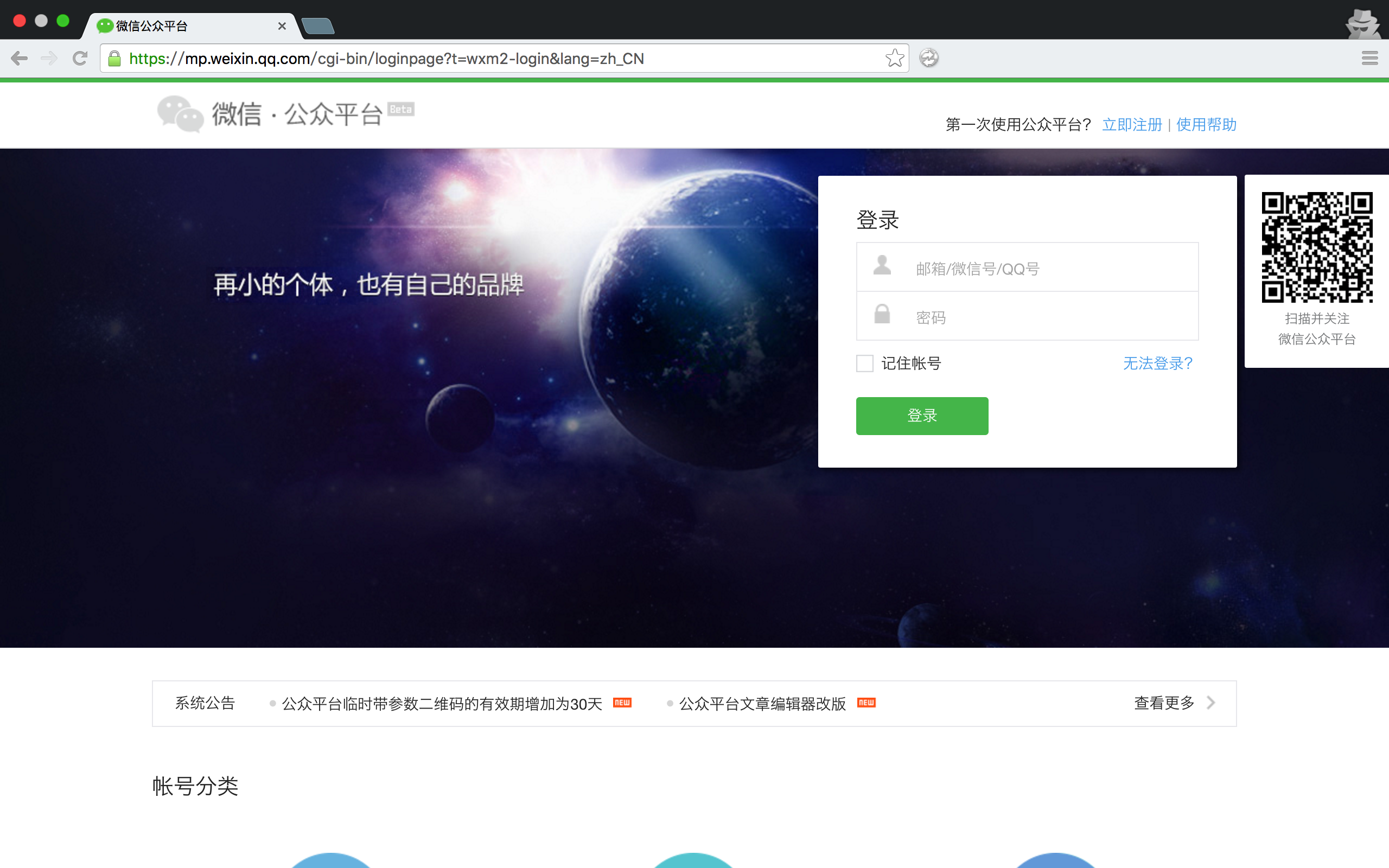
Webpage for Wechat official account management

Process
1.Developed login simulating framework
In order to implement management features on mobile, we had to get necessary data for each operation, while there was no official API for us to execute such operation. So the only way was simulating HTTP request as it was on the webpage.
For every HTTP request, there were some fundamental elements we had to know:
- Target server URL
- Request Method(POST, GET, DELETE)
- Method Parameters
- Necessary Header parameters
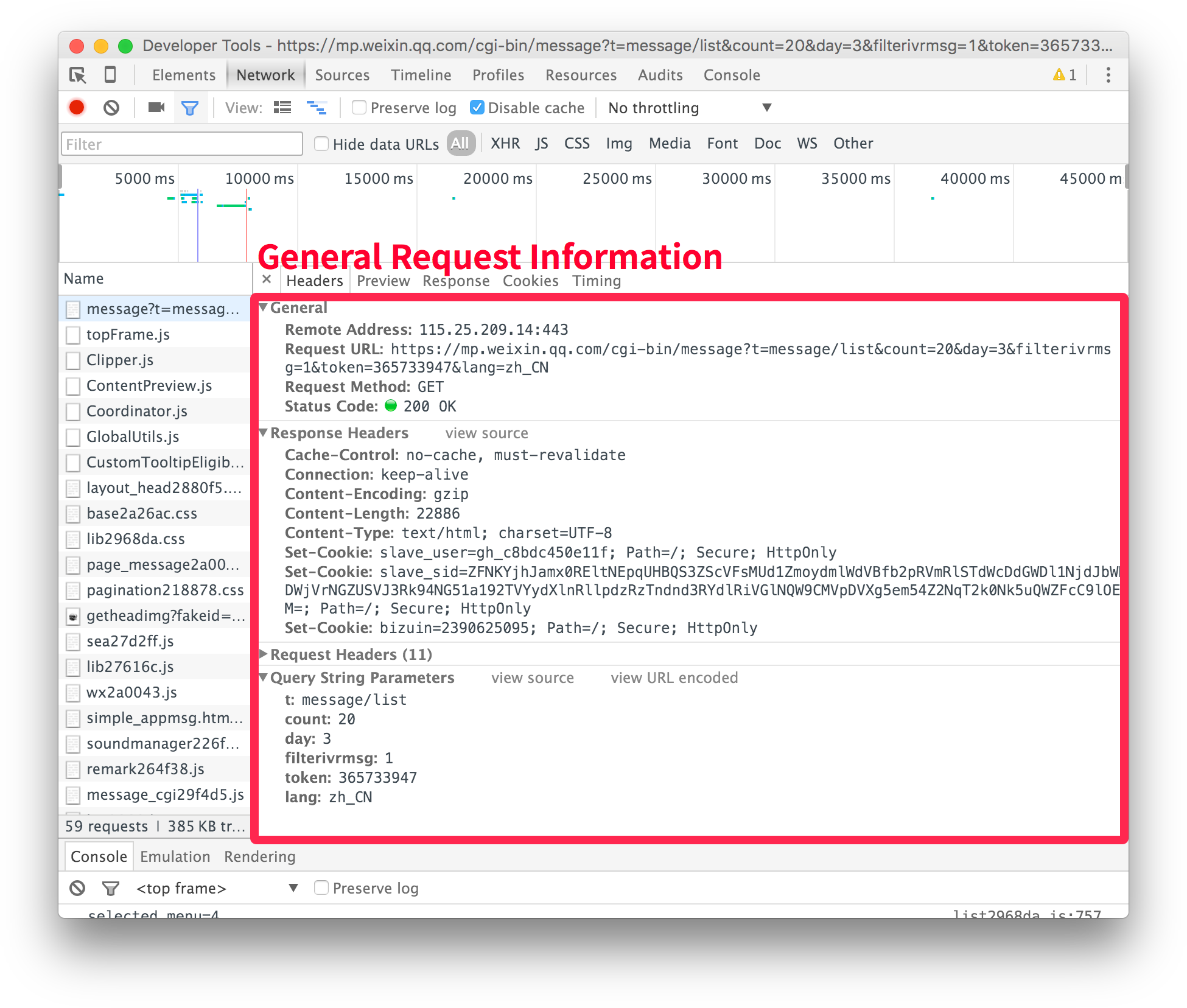
To get these elements, I used Chrome Developer Console, a perfect tool for web developer, on which we could get intercept and analyze elements for each HTTP requests
There were some basic techniques relating to simulating requests
- MD5 encryption (official encryption for password transmission and storage is MD5, a widely used encryption)
- Cookie management, parse Cookie, store Cookie, read Cookie
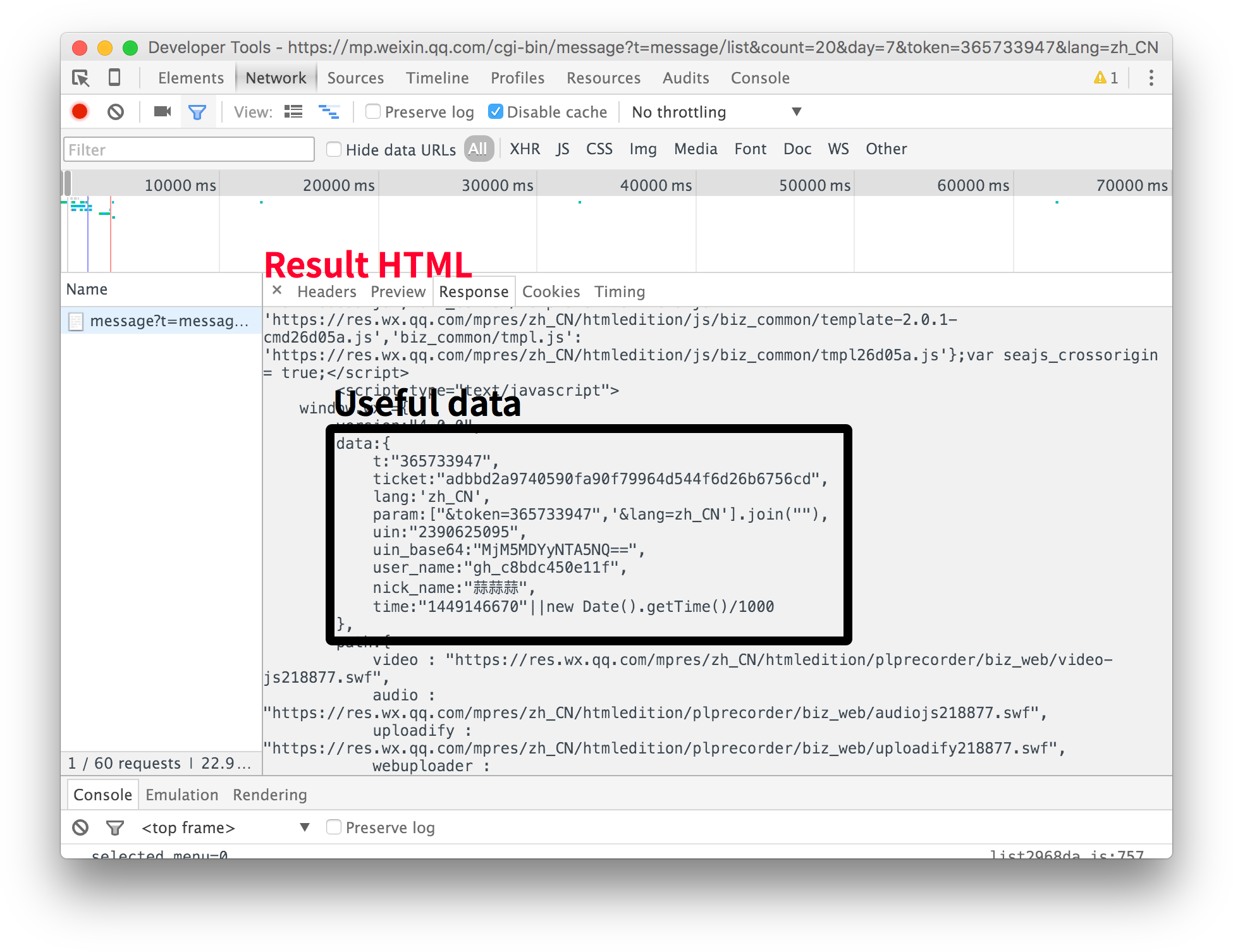
After simulating necessary requests, we could get the same HTML code as webpage version. Then, we had to parse HTML structure of the result and get what we need.
For example:

2.Developed Message magement function
After simulating necessary functions, the second step was to implement features. The most frequently used feature for Wechat account owners was message management. Due to the random distribution of fans(people who followed this account), message were received randomly, so account users have to wait in front of their desktop if there was no mobile application.
After simulating functions, the message data we got:
1 |
|
Obviously, this set of data was in JSON format, and we could serialize it into corresponding JSON object list.
There were some basic element in each “Message Object”
- id: the unique identify number for each message
- fakeid: the id of user who send this message
- nick_name: nick name for the sending user
- to_uin: the id of official account to whom this message is sending
- content: content of this message
- date_time: time when this message was created
After analyse, we found some relating features and their HTTP request URL
- get message: https://mp.weixin.qq.com/cgi-bin/message
- star message: https://mp.weixin.qq.com/cgi-bin/setstarmessage
- reply message: https://mp.weixin.qq.com/cgi-bin/singlesend
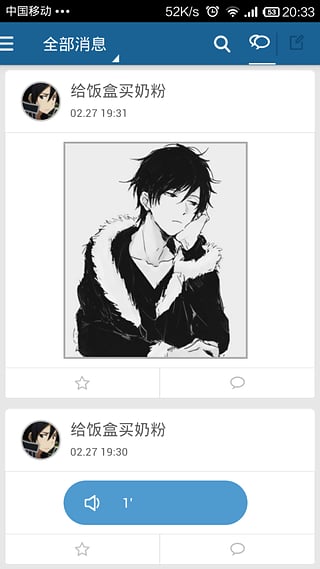
Finally, we implemented these features on mobile with user-friendly user interface
Relating techniques
- ListView, ViewPager Widget
- MVVM software architectural pattern
- Media Player component

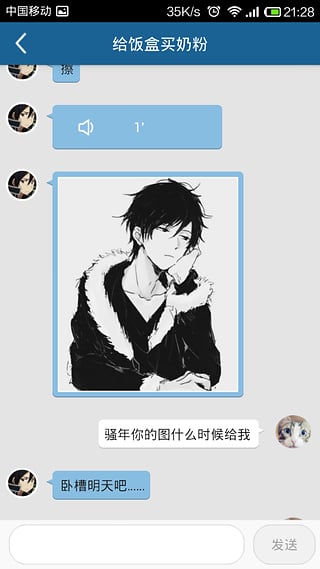
For better user experience, We even developed an one-to-one chat page for each conversation

3.Developed Fans management function
In the same way, we parsed and clipped result for fans list
1 |
|
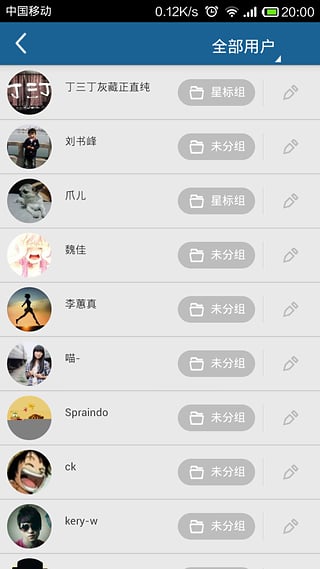
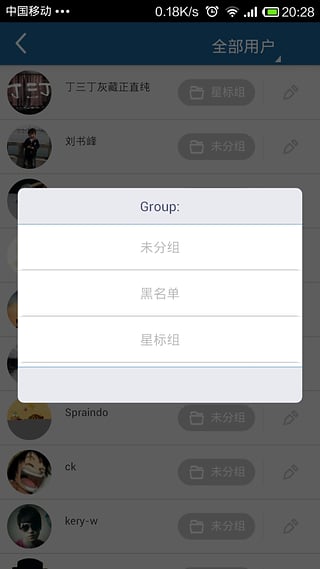
Then we displayed these data in an user-friendly UI
Relating technique:
- Dialog component
- Popup Window component
- Bitmap decoding
- Fast cache

Fans profile editing feature:

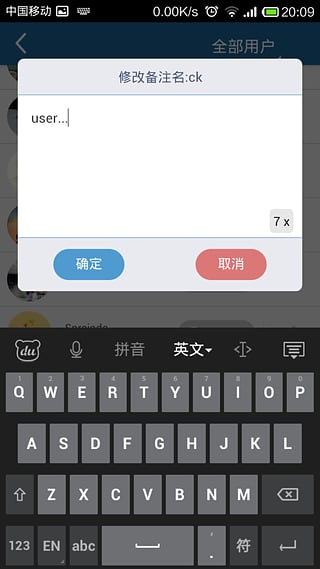
Fans alias editing feature:

4.Notification function
Taking full advantage of mobile platform, we used Notification API on Android system to alert users when there was new message while the app is running on background.
Relating technique:
- Notification API
- Service component
- Activity task mode
5.Open Source
Although this was a fully functional application, it was still unofficial, we gained no support or authority from Wechat Platform, and we were only students whose credibility are limited. So, in order to show our honesty and enhance our credibility, we decided to publish our source code onto Github. The project page link: https://github.com/suanmiao/weclient
By now, without any promotion and advertisement, this opensource project has been starred by 130 developers and forked by 50 developers.
Really exciting and inspiring was this experience. It’s the first time that I fully take part in opensource community and firmly feel the super magic power of community, the influence of individuals can be amplified by the opensource community.
Contribution
Without doubt, our app, as the first mobile app for account management, free account managers from desktop and they can reply, edit message at any time. Besides that, we were also among rare developers who can release their project as opensource and be open to any advice and feedback. Consequently, we get 130 stars half a year after our release on Github.
Milestone:
- 2013.12 —— Open Source project published
- 2013.12 —— First public beta version released (although there were some usability problems, we were consistently working on it)
- 2014.01 —— 500 users. This time we add feedback feature on app, and the first feedback from users was praise!
- 2014.06 —— 50 stars on Github
- 2014.07 —— 1500 users
- 2014.06 —— 100 stars on Github
- 2014.11 —— 10000 users. I can never imagine we could get such a large user base.
- 2013.03 —— 50000 users. Another surprise and inspire!
Tool Used:
- Design: Photoshop
- Request Analysis: Chrome Developer Console, Python “request” library
- Programming: Eclipse, AndroidStudio
- Performance Optimisation: MAT plugin(Eclipse), Android Device Monitor plugin(Eclipse)
Relating Links:
SnapPea App Market(Wandoujia) , Baidu App market
Open Source project on Github