Project-HeroTower
Project Brief
- Description: Android based tower defense game, self-developed game engine
- Platform: Android
- Attribution: over 10,000 lines code, First Prize in Campus Mobile Application Competition, Complete engine with drawing management, touch event management, collision detection, resource management systems
- Relating Techniques: Java, Android View hierarchy structure, DFS(Depth First Search) algorithm, LRU(Least Recent Used) Resource Caching Algorithm
- Duration: 2012.8 - 2012.10
- Team member: Hongkun Leng(Developer), Bin Fan(Product Designer)

Background:
- This was my first independent mobile game project. Before that, I learned Java and Android development by myself and developed several applications such as Android based calculator, Android based weather application.
- This was also the first teamwork project for me. Its the first time that I found an appropriate product designer to collaborate with. We used Evernote to share documents, used QQ to transfer sketches and icons. In later period, we switch to collaboration tools such as Tower and Trello
Description
This is a Android based mobile game. Different from other games on Android platform, this game was developed without using existing game engine. I wanted to develop a basic, complete game engine myself, this would help me to understand mechanisms beneath the mobile game engine.
There were several features for this game:
- Tower defense game, you can install, upgrade, sell different kinds of towers. Specially, towers of different kinds and different levels were upgraded from one basic tower, you can chose different direction for its upgrade
- Map selection. You can chose different maps for your game.
- Level and Mode selection. Three different level: easy, normal, hard. Two different modes: normal, infinity.
Option Page

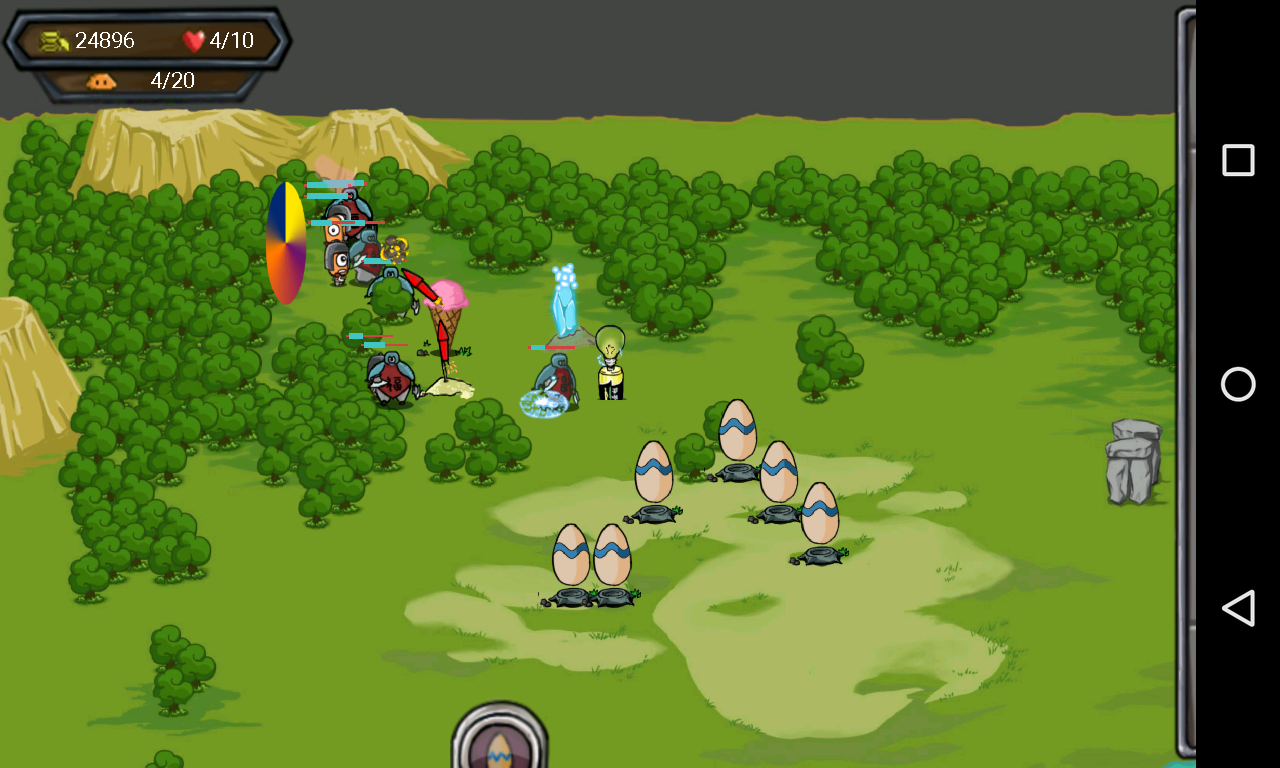
Game Page


Process
1.Building view drawing and animation system
View Drawing system
Although Android system provides API for me to draw images on the screen, images with excessive size should be processed before being drawn. Additionally, there were so many spites and items in one game, all of which might be added to current screen dynamically. So I had to design and implement a image management and drawing system.
According to basic structure of a game, there were three kinds of images to be drawn:
- background image and relating items such as grasses, stones
- spites(monsters and towers)
- effects(flames, lights)
In order to manage them efficiently, I used tree structure to organize them:
There was one parent for all images, this parent had three sons, who were responsible for three kinds of images exclusively. Each sons contains all images under its category. For each image object, there several properties with them:
- Visibility. Whether this image was visible, when it was transparent or out of screen, we could ignore them in order to increase efficiency.
- Scale. Each image was able to be scaled in order to show specific animations and movements.
- Position. Position for this image on the screen.
Accordingly, images should be set into different layers:
background image and relating items should be drawn first because they appear below monsters and towers, thus there were on the lowest level of the view hierarchy. Spites were on the middle layer, effects were on the highest layer.
While drawing, my algorithm would travel the whole tree to manage each image.
I used DFS (depth first search) to travel all objects effectively. On the one hand, DFS is easier to be implemented than WFS (width first search), on the other hand, these two algorithms were in same efficiency under this condition.
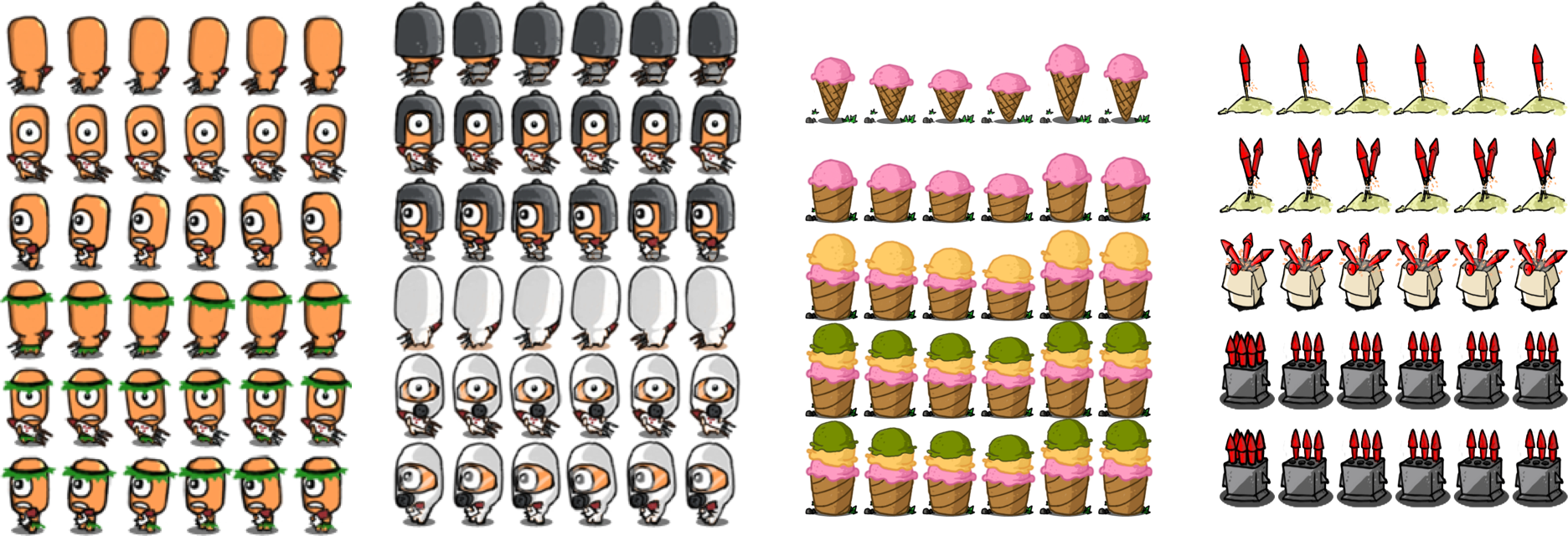
Animation
Animations system was necessary if I wanted to display movements of monsters and towers. One method was using frame animation: draw pictures for each frame and display 20-30 frames in one seconds. Then, due to special properties of our eyes, we would consider these discrete images as continuous animation.
Animation resource
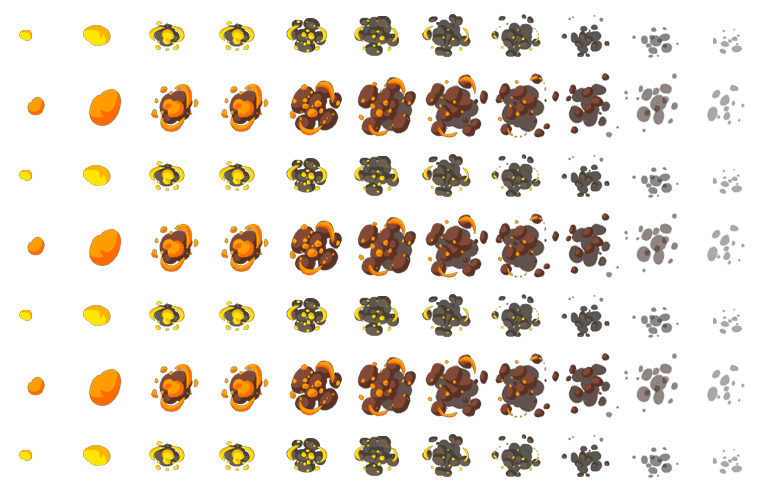
Explosion effects
2.Building touch event management system
One advantage and useful user interface for Android smartphones was the touch screen. With this touch screen, uses were able to interact with phones through gestures such as click, long click and drag.
In our tower defense game, we used two touch gestures: click and drag. Users used click to chose specific options and they used drag to set position for each tower.
So, I should develop a touch event management system in order to manage user gestures effectively.
First, I should know which kinds of items on the screen were interactive:
- menu layouts. Before starting each game, users could config their games on menu layouts
- towers and its relating options
- monsters
Then there were several properties related to each interactive items:
- position of the item
- size of the item
- whether it’s interactive now
Just like managing images, I also chose tree structure as the basic structure for touch event management system.
3.Building collision detection system
In a tower defense game, bullets from towers should be able to interact with monsters and cause some effects on these monsters. So a collision detection system was necessary.
Collisions between different items should be classified from their shapes. For example, detecting collisions between two round objects was quite easy, we should only judge the distance between centers of different round objects and compare these distances with their radius. However, detecting collisions for square objects were not so simple.
4.Resource management system
There were so many resources in one game that they could not be loaded into memory at once. In order to make use of limited memory space, I should manage these resources according to their usage and using frequency. Fortunately, there was one algorithm for this work: LRU (Lease recent used) caching algorithm. According to this algorithm, resources were arranged according to their using frequency and time of each use record.
